とあるクライアント (こちらの記事に関連したクライアントです) からの翻訳依頼では、htmlソースがWordファイルやExcelファイルで提供されることがあるため、Notepad++でhtmlを翻訳することがあります。
Wordファイル、Excelファイルを開くと、その中にhtmlソースが書かれており、
その中のhtmlタグは触らずにテキストのみを対象言語に翻訳して、納品するというものです。
Notepad++上で、htmlソースを開き、必要な文字列を翻訳しているのですが、
htmlタグやそれ以外の文字列は色分けして表示されるとはいえ、
翻訳後のhtmlが正常に表示されるかは、実際にhtmlとして表示してみるまで分かりません。
正直、タグを壊したか壊していないかは分かりますが、
納品物として壊れたhtmlを納品するわけにはいかないので、最終確認は必要です、ということです・・・。
長いので、以下のコンテンツから、必要そうなところだけ、かいつまんで読んでいただければと思います。

プラグインを使う前までのプレビュー方法
プラグインの存在を知るまでは、とても古典的なやり方でした。
翻訳後、原文ファイルと翻訳ファイルを、htmlとしてブラウザ上で開き、
2つ左右に並べて一文ずつ確認していました。
- Notepad++ 上で翻訳したhtmlをすべてコピー
- メモ帳を起動し、1. でコピーした内容を貼り付け、保存
- 2. のファイルの拡張子を .txt から .html へ変換
- 3. で変換したhtml ファイルを開いてブラウザ上で表示確認
- 上記の1.~4.を原文、翻訳文の両方に対して行う

—
この確認方法のデメリットは、以下3点です。
- .txtファイルにhtmlをコピー&ペーストすることの面倒さ
- .txtから.htmlに変換することの面倒さ (=手動で拡張子を変更)
- 原文と翻訳文両方の.htmlファイルができるので、不要になったら削除することの面倒さ
この後、ご紹介するプラグインを使えば、この3つの手間がすべて省けます!
Notepad++の使い方
プラグインの紹介の前に、Notepad++のインストールも含めて、ここに記しておきたいと思います。
Notepad++とは

Windows上で動作する、フリーのテキストエディタです。
動作が重くないので、とても使いやすいと感じています。
何より、70以上ものコンピュータ言語に対応していて、シンタックスハイライトしてくれるのが、
多くのユーザーを惹きつけているのだと思います。
Notepad++は、Windowsで動作するフリーなテキストエディタである。Stack Overflowが毎年実施している人気調査によれば、2015年で1位、2019年で3位と上位に位置している。
Wikipediaの Notepad++ページ (https://ja.wikipedia.org/wiki/Notepad%2B%2B) より
Notepad++のインストール方法
Notepad++のダウンロードページから、最新バージョンをダウンロードします。
当記事執筆時点では、v8.3.1が最新でした。
64bit or 32bitの確認方法
Notepad++には64bitと32bitがありますが、OSのbitに合わせます。
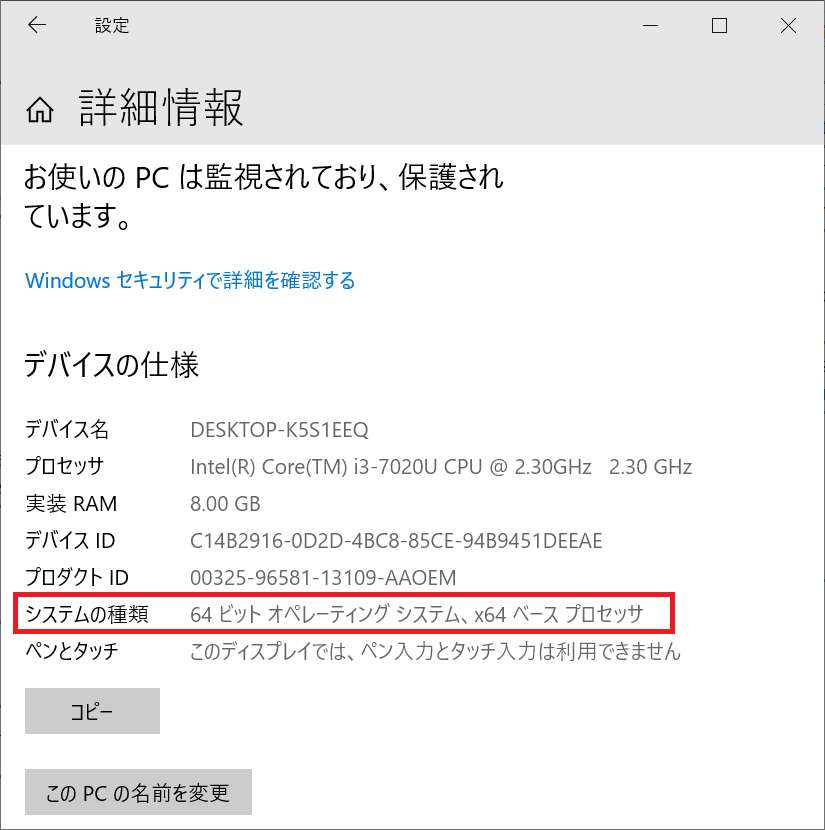
確認方法は、Windowsマーク > 設定 > システム > 詳細情報から、以下の [システムの種類] を確認します。

64ビットオペレーティングシステム、もしくは、32ビットオペレーティングシステムの記載があるはずです。
Notepad++でhtmlを開く
htmlが入っているとはいえ、WordやExcelをそのままNotepad++で開こうとすると、文字化けします。
ですので、以下の手順でhtmlをNotepad++上で開きます。
- WordやExcelの中のhtmlをCtrl + A で全選択して、コピー
- Notepad++上で、ファイル > 新規作成をして、そこに1. で貼り付けた内容をペースト

上記の通り、htmlソースをそのまま貼り付けただけでは、テキストとして認識されたままです。
(タグも、文字列も同じく黒一色)
Notepad++で言語をHTMLに設定する
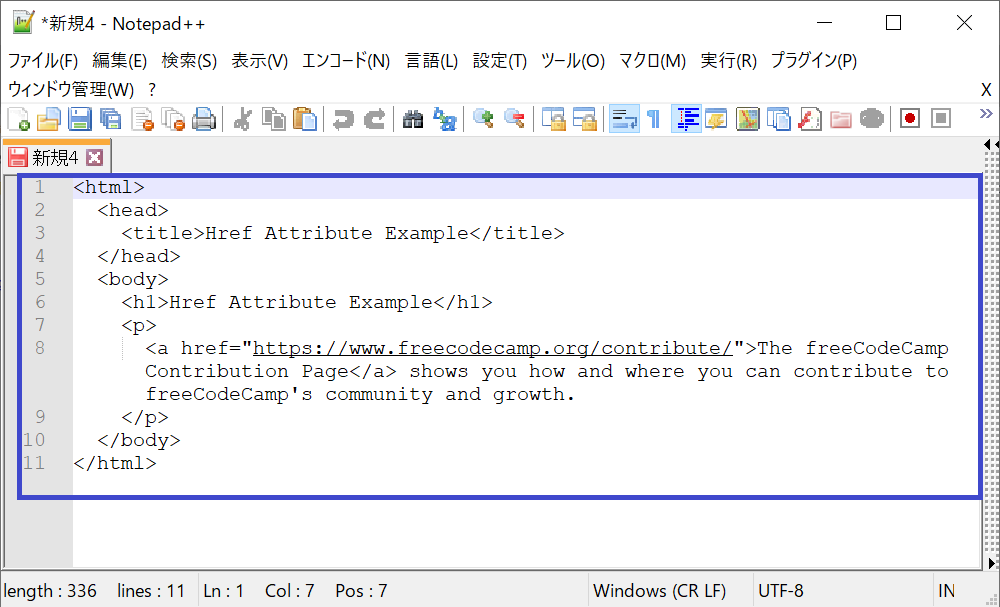
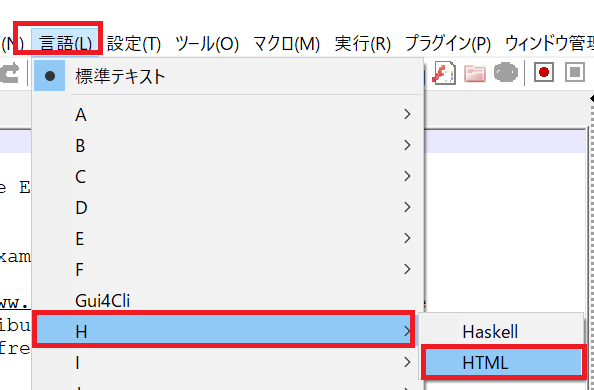
そこで、Notepad++上で、言語 > H > HTMLを選択すると、タグやテキストを色分けして表示してくれます。

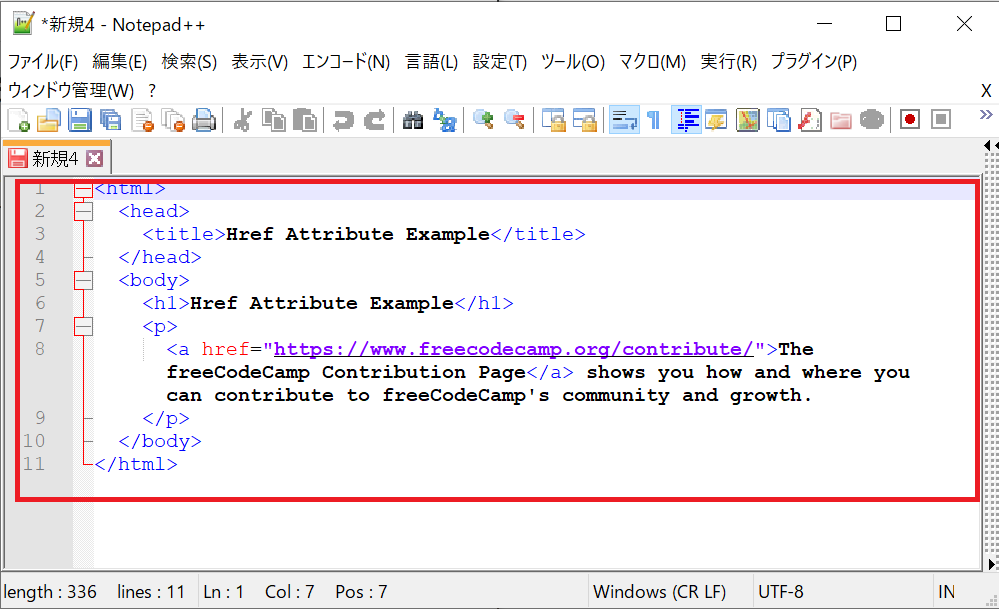
以下画像の通り、htmlタグは青く、URLは紫、それ以外の文字列は、黒で表示されて、見やすくなりました。
2つ上の画像との違いを比べてみてください。

これだけでもよいのですが、開いたhtmlを編集すると原文が上書きされて (当たり前ですが)、原文がどうだったか分からなくならないように、原文と翻訳文を2つ並べて表示できたら便利ですよね。
ということで、以下にその手順も記載しました。
Notepad++で原文と翻訳文を左右に並べて表示する
- 上記と同じく、Notepad++ 上で、ファイル > 新規作成をしてもう1つのWindowを開く
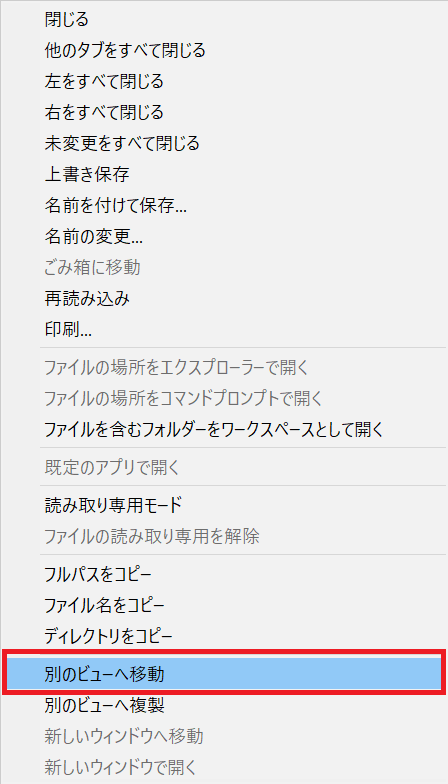
- 1. で開いた方のWindowのタイトル (例:新規1) 上で右クリックし、[別のビューへ移動] を選択する

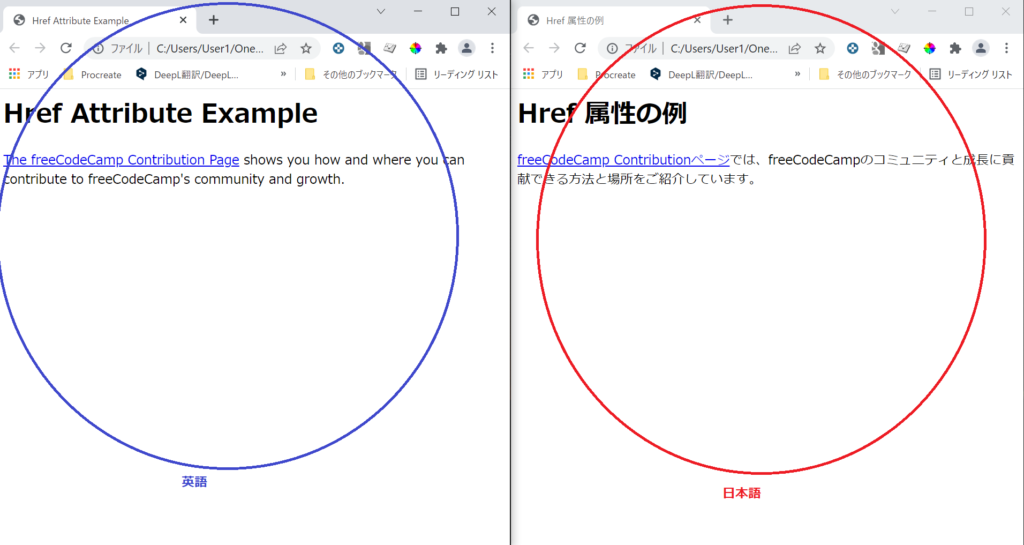
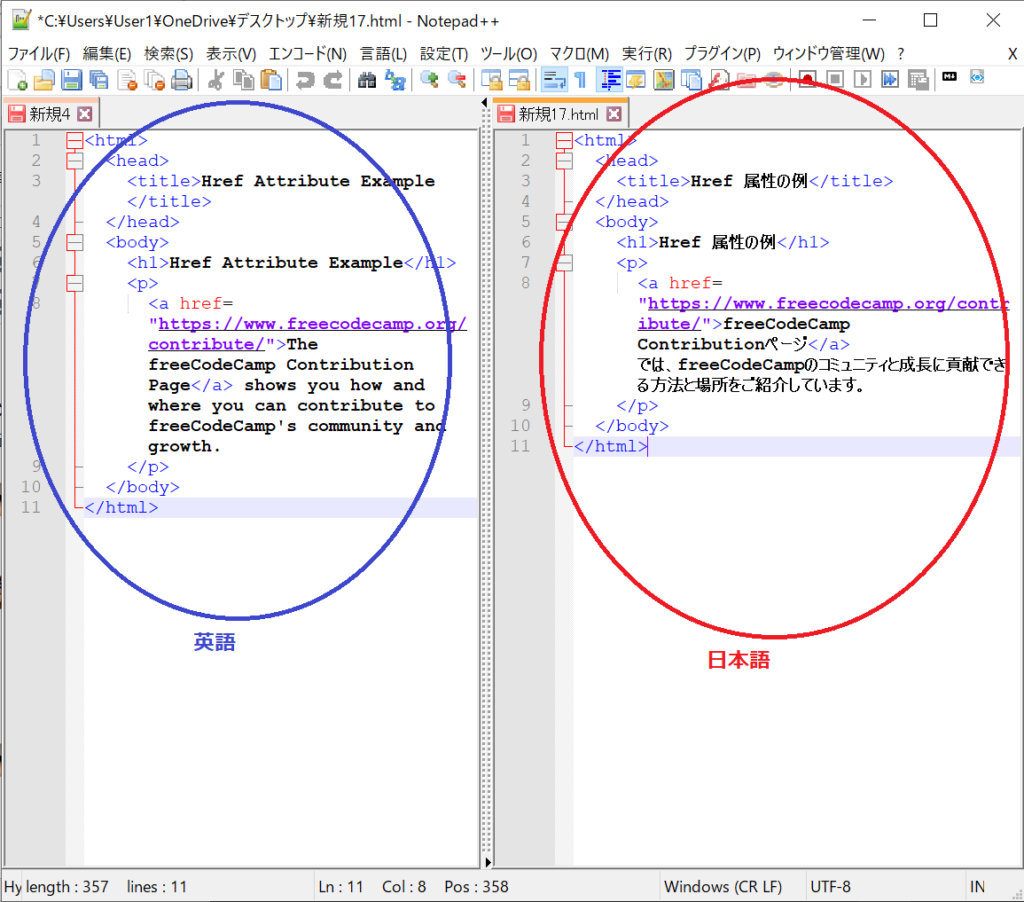
すると、以下のような感じで左右に並べて、翻訳や比較ができます。
左側が原文 (英語)、右側が翻訳文 (日本語) です (すでに翻訳後の状態として見てください)。

htmlプレビュー用プラグイン
上記までで、原文と翻訳文を左右に並べて、翻訳する手順をご紹介しました。
この後は、翻訳後のhtmlがきちんとブラウザ上で表示されるかをきちんと確認する必要があります。
繰り返しになりますが、htmlを壊していないことの確認をせずに納品して後々トラブルになることを避けるためです。
プラグインその1:MarkdownViewer++
htmlをプレビューできる、1つ目のプラグインは、MarkdownViewer++です。
2つ目に紹介するプラグインよりは、こちらのプラグインの方が個人的には好みです。使いやすいと感じるので。
MarkdownViewer++のインストール方法
インストール方法は2つありますが、1つ目の方が簡単で速くできます。
1. Notepad++の「プラグイン管理 (Plugin Manager)」から
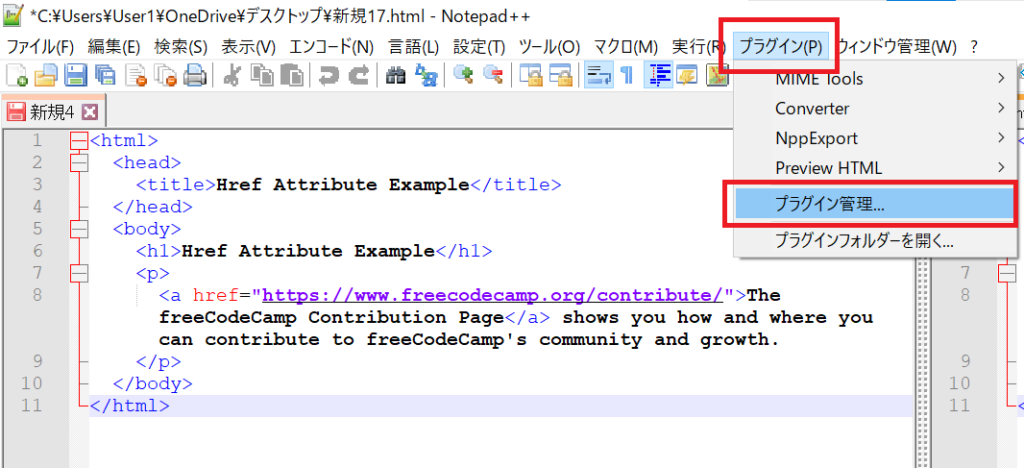
1. Notepad++の画面から、プラグイン > プラグイン管理を選択します。

[プラグイン管理] の画面にて、以下の手順を行います。

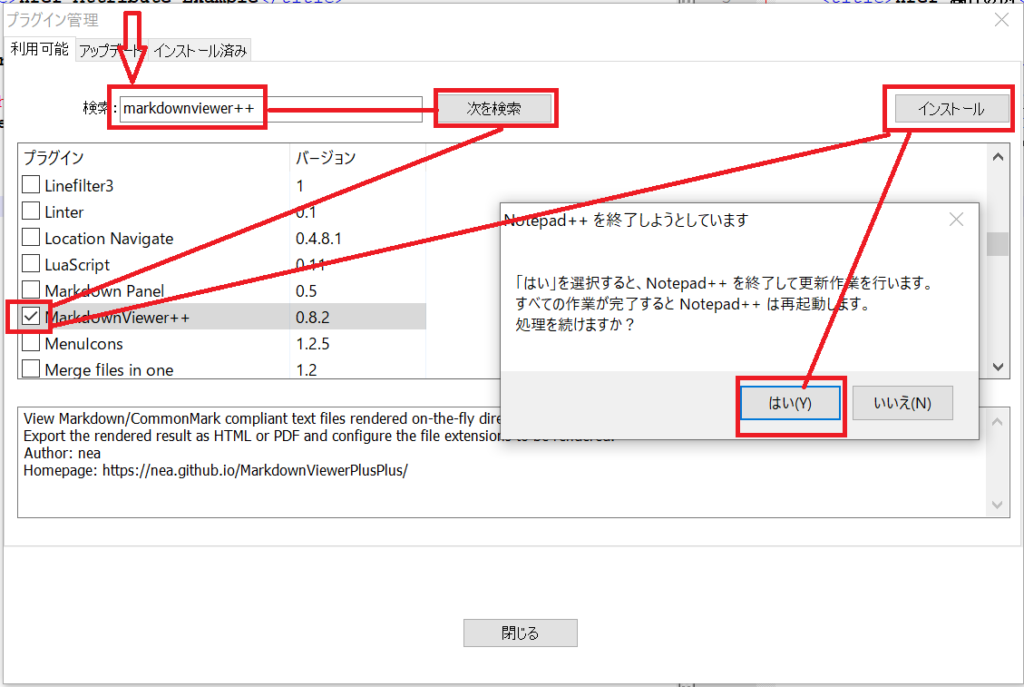
2. 検索ボックスに markdownと入力し、[次を検索] をクリック
3. 検索結果の中から、MarkdownViewer++の左側のチェックボックスにチェック
4. 右上のインストールボタンをクリック
5. [Notepad++を終了しようとしています] のポップアップ画面で、[はい] を選択
6. ユーザーアカウント制御のポップアップが出てきたら、変更を加えることを許可
7. Notepad++を再起動すると、インストール完了
もしこの手順でインストールできない場合は、次のマニュアルインストールをお試しください。
2. マニュアルでインストールする方法
マニュアルでインストールする方法は、少し手間ですが、結果は、1つ目の方法と同じです。
1. リリース一覧から、最新リリースを選択し、そのリリースページへ飛びます。
2. Assets一覧の中から、x64 (64bit) もしくは x86 (32bit) のいずれかの .zip ファイルをダウンロードします。
3. .zip ファイルを解凍し、MarkdownViewerPlusPlus.dllが含まれていることを確認します。
4. Notepad++のインストールディレクトリ (例: C:\Program Files\Notepad++\plugins) に、MarkdownViewerPlusPlusという名前のフォルダを作成します。
5. 上記フォルダに、3. で確認した、MarkdownViewerPlusPlus.dllファイルをコピーして貼り付けます。
6. Notepad++を手動で再起動します。
これで、手動でプラグインのインストールができました。
MarkdownViewer++プラグインをアクティブにする方法
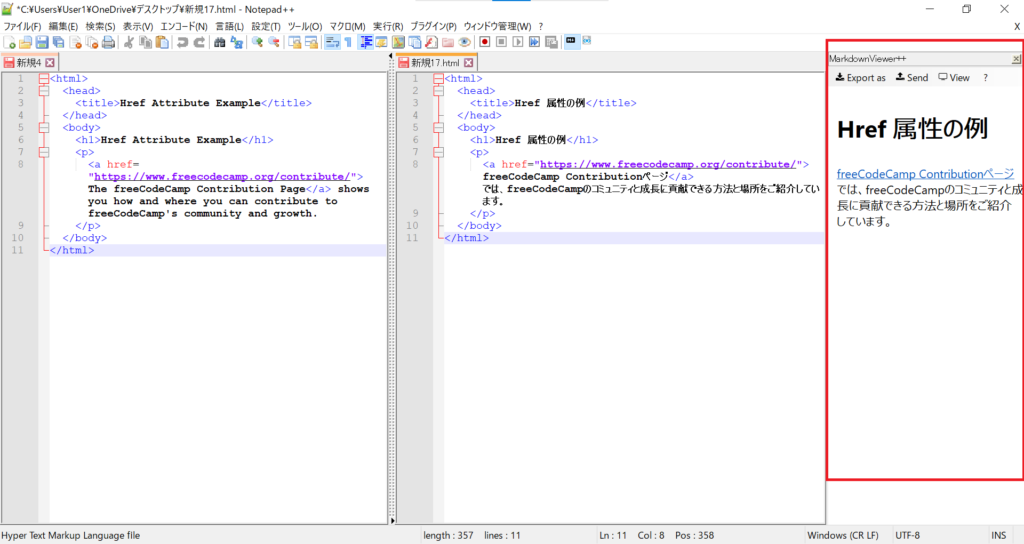
MarkdownViewer++を使用すると、画面右側に、htmlをプレビューすることができます。

MarkdownViewer++をアクティブにする方法は3つあります。
1. ショートカットキー: Ctrl + Shift + M を押します
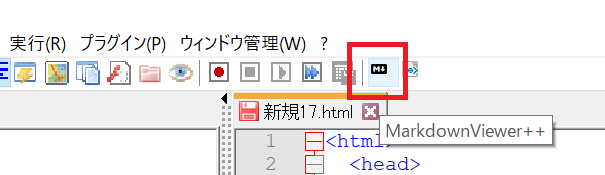
2. アイコンをクリック:メニューバーの一段下に、ツールバーがありますが、その中の、黒い長方形に白抜きのM+のアイコンです

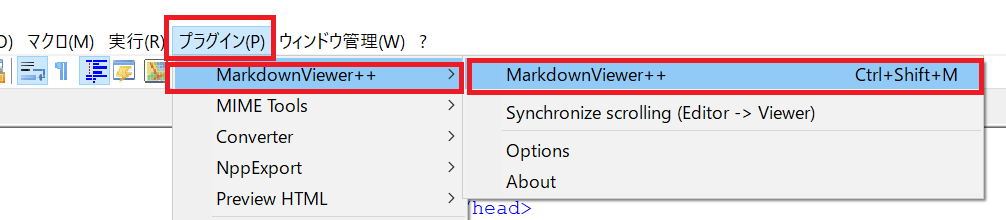
3. メニューバーから:Notepad++ > MarkdownViewer++ > MarkdownViewer++ を選択

プラグインその2:Preview HTML
htmlを表示するための Preview HTML です。
Preview HTMLのインストール方法
MarkdownViewer++と同じく、2つの方法があります。
プラグイン管理から行う方が、簡単で速くできます。
1. Notepad++の「プラグイン管理 (Plugin Manager)」から
- Notepad++の画面から、プラグイン > プラグイン管理を選択します。
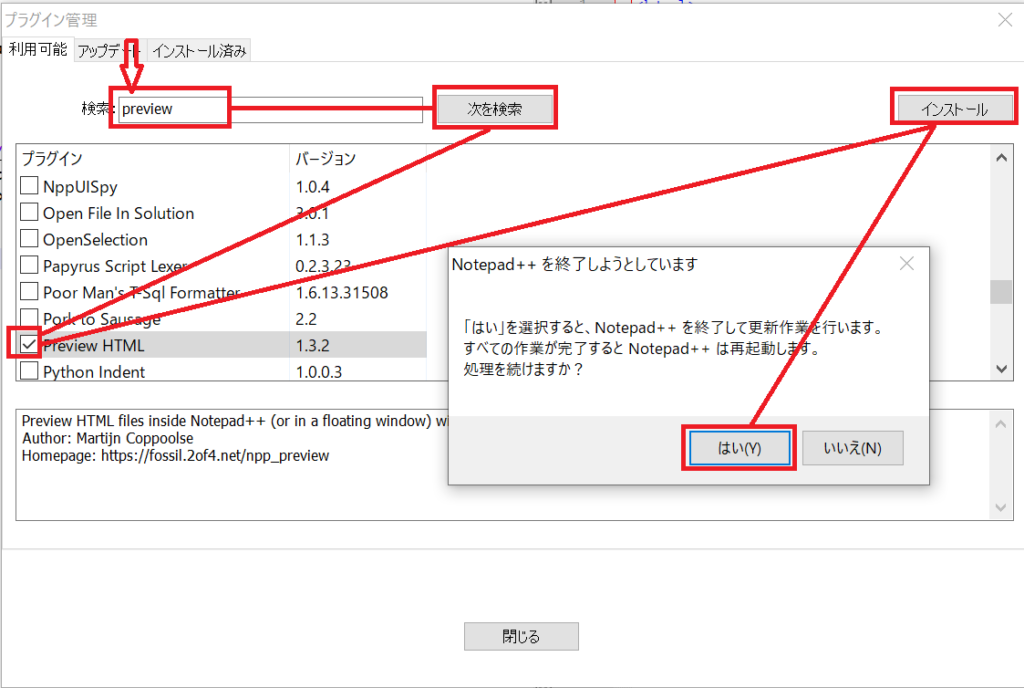
- 検索ボックスに previewと入力し、[次を検索] をクリック
- 検索結果の中から、Preview HTMLの左側のチェックボックスにチェック
- 右上のインストールボタンをクリック
- [Notepad++を終了しようとしています] のポップアップ画面で、[はい] を選択
- ユーザーアカウント制御のポップアップが出てきたら、変更を加えることを許可
- Notepad++を再起動すると、インストール完了

もしこの手順でインストールできない場合は、次のマニュアルインストールをお試しください。
2. マニュアルでインストールする方法
- Preview htmlのページ > Downloads から、The 64-bits plugin または The 32-bits plugin のいずれかをダウンロードします。
- .zip ファイルを解凍し、PreviewHTML.dllが含まれていることを確認します。
- Notepad++のインストールディレクトリ (例: C:\Program Files\Notepad++\plugins) に、PreviewHTMLという名前のフォルダを作成します。
- 上記フォルダに、3. で確認した、PreviewHTML.dllファイルをコピーして貼り付けます。
- Notepad++を手動で再起動します。
Preview HTMLプラグインをアクティブにする方法
Preview Htmlを使用すると、ポップアップ画面として、htmlをプレビューすることができます。

Preview Htmlをアクティブにする方法は2つあります。
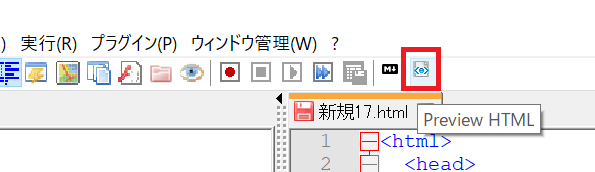
1.アイコンをクリック:メニューバーの一段下に、ツールバーがありますが、その中の、白い文書に青文字が書いてあるアイコンです

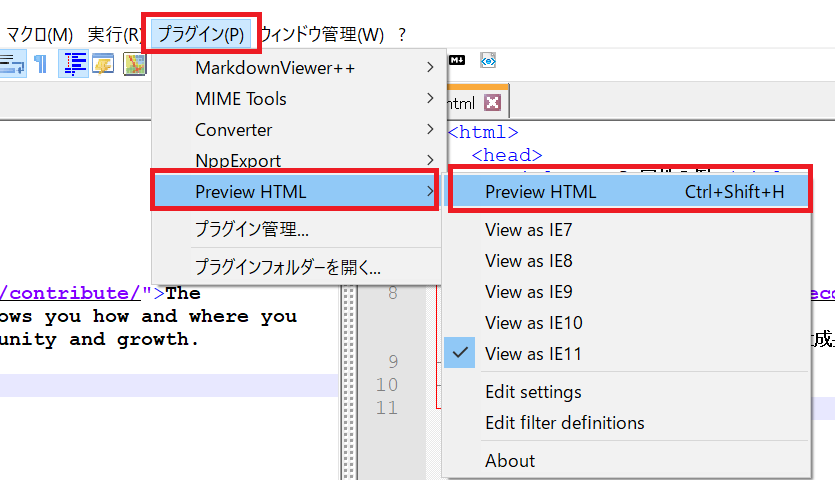
2.メニューバーから:Notepad++ > Preview HTML > Preview HTML を選択

MarkdownViewer++とPreview HTMLの違い
違いとしては3点あります。
- 表示される場所
- <title>の部分も表示してくれるのは、MarkdownViewer++
- プルダウンメニューを正しく表示してくれるのは、Preview HTML
1. 示される場所
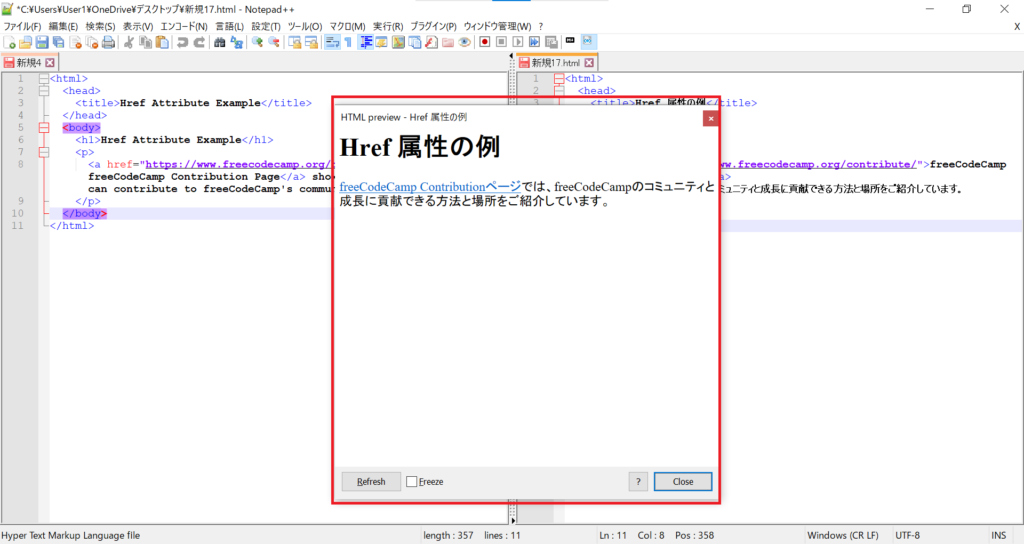
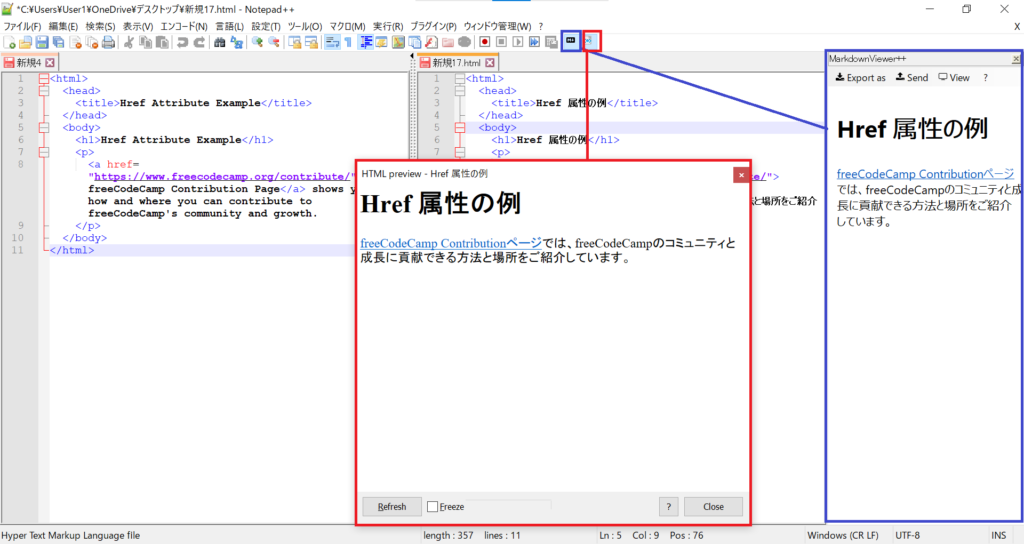
MarkdownViewer++では、画面右側に埋め込まれた感じで表示されます。(以下画像の青い囲み部分)
一方、Preview HTMLでは、ポップアップで表示されるという点が違います。(以下画像の赤い囲み部分)
好みの問題なので、お好きな方のプラグインを使ってみてください。

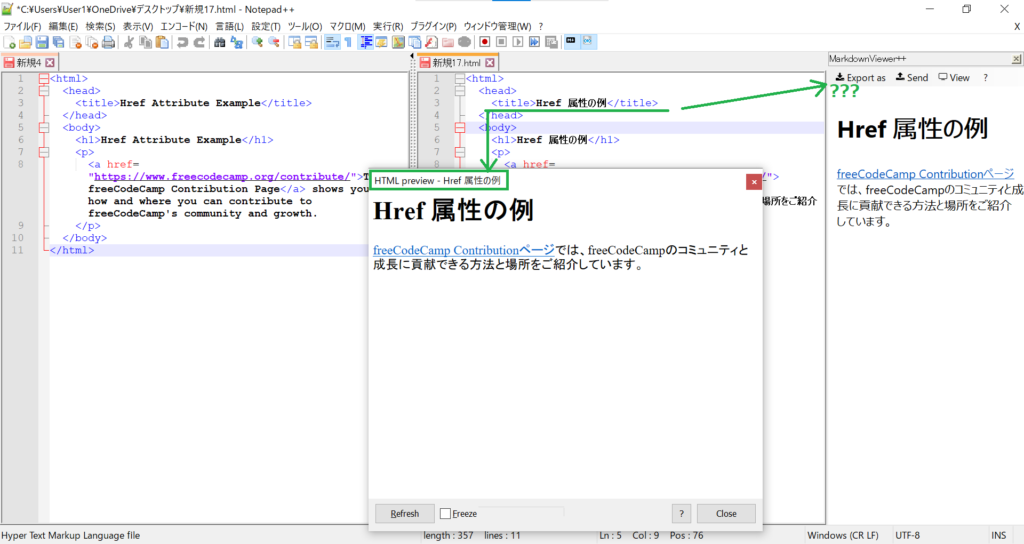
2. <title>タグの表示
もう1点は、<title>タグで囲まれた文字列を、MarkdownViewer++では、表示してくれません。
が、Preview HTMLでは、ポップアップ画面の最上部にウィンドウタイトルとして表示してくれます。

html上で確認できるからよい、という考えであれば、MarkdownViewer++でよいですし、
すべてを表示して確認したい、ということであればPreview HTMLの方を使ってみてください。
3. <select>タグの表示
3点目は、<select></select>タグで表されるプルダウンメニューは、Preview HTMLでは正しく表示してくれましたが、MarkdownView++では、プルダウンで表示されるべき選択肢がズラッと羅列されただけでした。
htmlはMarkdownではなくMarkupなので、正しく表示させるにはPreview HTMLを使う方がよいようです。
まとめ
手動で、.txtにhtmlの内容を貼り付けて、.htmlへ変換していたときに比べたら、プレビュー確認 (動作確認) が格段に早くなりました。
自分が不便だなと思っていることは、誰かが同様に不便だなと思っていることで、
きっと何か便利なツールがすでに開発されているに違いない、そうであってほしい、と思いながら検索して探してみると、
いいものが見つかることがよくあります。
ぜひ、MarkdownViewer++ または Preview HTML を使っていただいて、
楽に翻訳作業を進めるときのヒントにしていただければ嬉しいです。
最後までこの記事をお読みいただき、ありがとうございました。


