趣味のブログを開設してから早3カ月が経過しました。訪問者数はそこそこ…といった感じですね。ふと他に書きたいネタがいくつか浮上してきて、趣味のテーマとはどうにも同居できないので、新たにドメインを取得し、こちらのサイトを開設するに至りました。
私はすでに bluehost のホスティングサービスを利用しており、追加のウェブサイトを持てるプラン (Choice Plus) だったので、追加で掛かった費用はドメインの料金のみでした。
その際の手順を画像つきで解説していきますので、参考にしていただけたら幸いです。 新規でブログを開設する手順は、世の中にゴマンとあるので、「追加」という手順を作成しました。
前提:
- Google Domains でドメインを取得しようとしていること
- bluehost にてすでにレンタルサーバーを持っていて、利用プランが Choice または Choice Plus であること (= プランが Basic ではないこと)
Google Domains でドメインを取得する
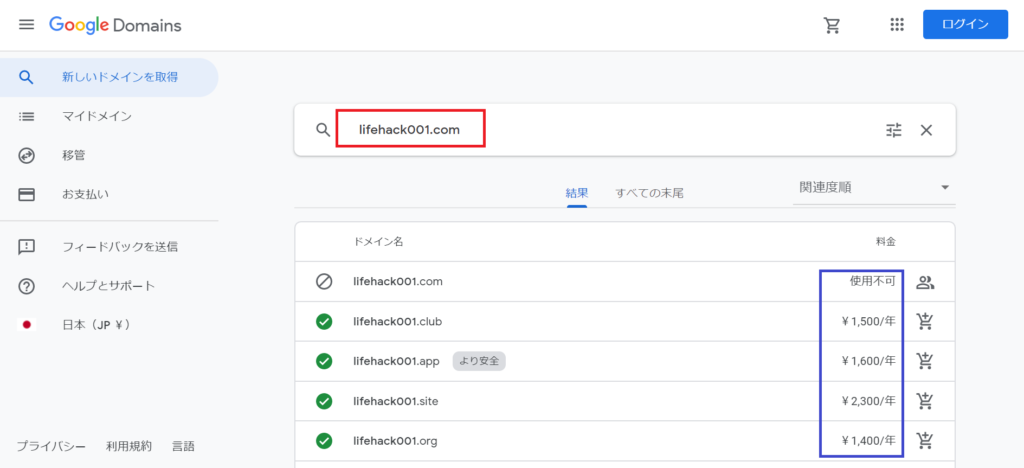
まずは、https://domains.google/intl/ja_jp/を開いて、希望のドメインが空いているかどうかを確認します。

上記画像の赤枠の部分に、希望のドメインを入力しています。入力した文字列で検索されたドメインや、それに近い文字列のドメインなどの候補が表示されます。「使用不可」となっているものは、すでに他の人に確保されてしまっていますので、金額の表示されている候補から選ぶか、新たに検索をしてみます。(青枠の部分)
気に入ったドメインが見つかったら、右側のカートボタンをクリックして、支払処理を進めます。なお、Google アカウントが必要となりますので、あらかじめご注意ください。
支払処理後、購入領収書と Google Domains スタートガイド のメールが それぞれ届いたら、成功です。
bluehost 側で、取得したドメインを登録する
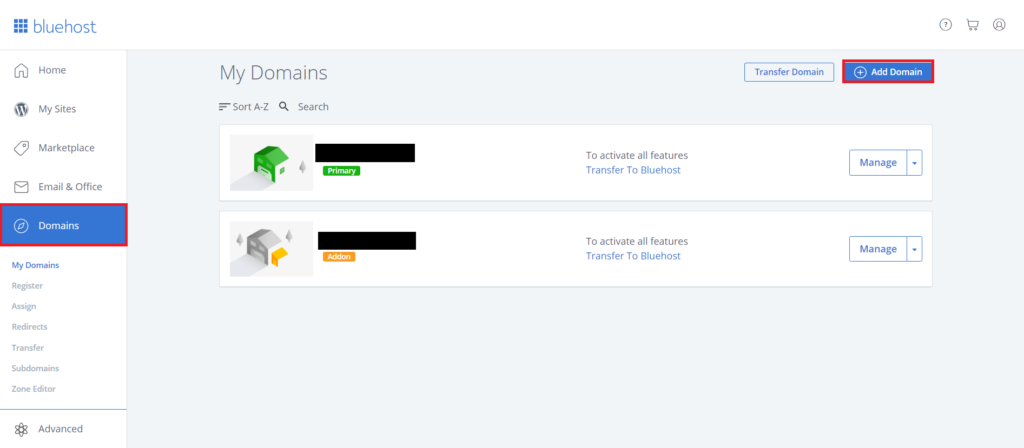
bluehost にログインし、左側ペインにて [Domains] (下記画像の左側、赤枠内)をクリックした後、右上の [Add Domain] をクリックします。

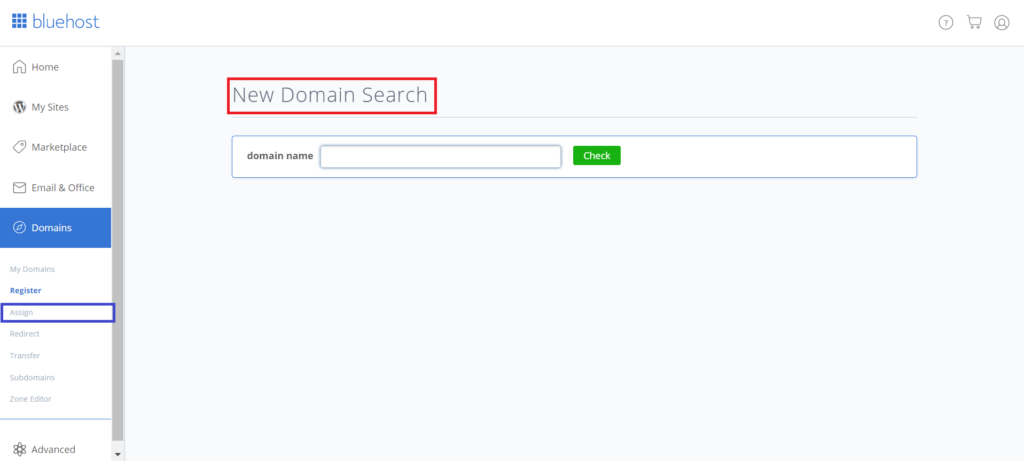
すると、下記画像のような画面に切り替わります。[New Domain Search]
新たにドメインを検索する画面ですが、実はここではなく、左側ペインの [Assign] (上記画像の青枠内の文字列) をクリックします。Register = (新規の) 登録、Assign = (登録済のドメインの) 割り当て、ということですね。分かりにくい…!

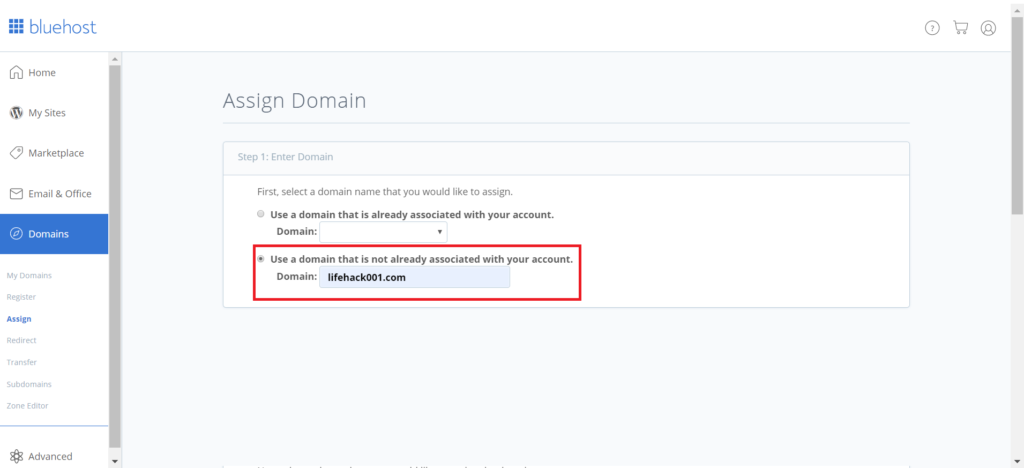
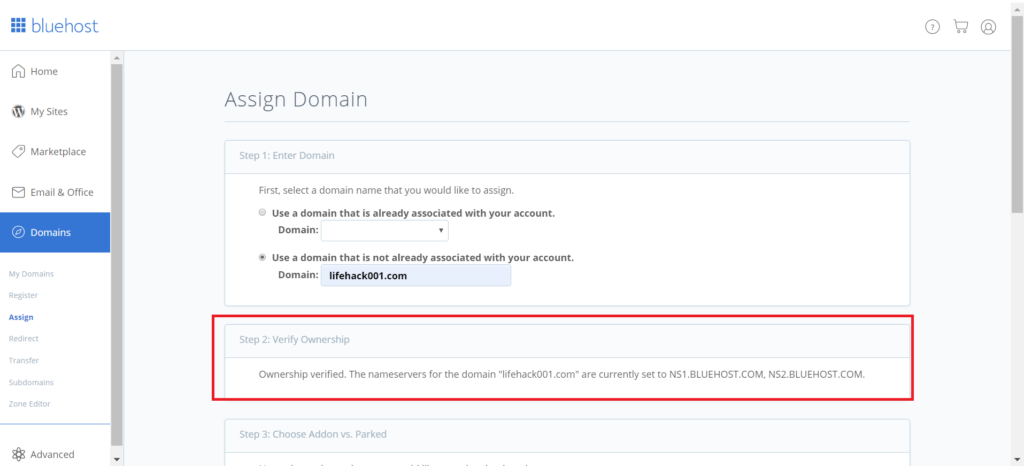
次に、[Assign Domain] という画面に来ますが、[Step 1: Enter Domain] として、2 つの選択肢のうち、[Use a domain that is not already associated with your account.] の方を選び、上記で取得したドメインを入力します。

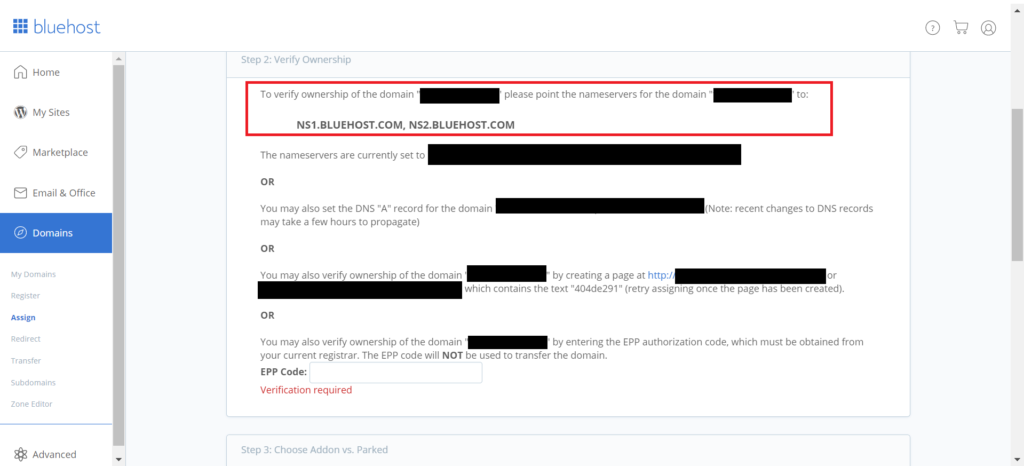
次に、[Step 2: Verify Ownership] ですが、割り当てようとしているドメインが自分のものだと証明する必要があります。このための手順は 4 択なのですが、一番上にある nameserver の変更が一番手っ取り早いです。この画面はそのままにして、いったん、Google Domains を開きます。

Google Domain 側で、Nameserver の変更を行う
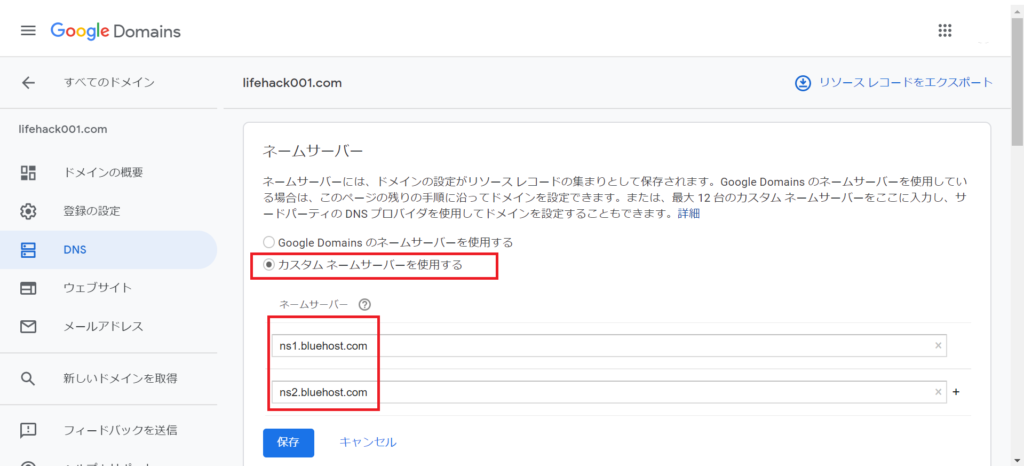
Google Domains の画面を開きました。デフォルトだと、[Google Domains のネームサーバーを使用する] が選択されていると思いますが、すぐ下の、[カスタムネームサーバーを使用する] にチェックを入れ、NS1.BLUEHOST.COMとNS2.BLUEHOST.COMをそれぞれ入力して (この投稿のひとつ上の画面イメージ 参照ください)、保存します。

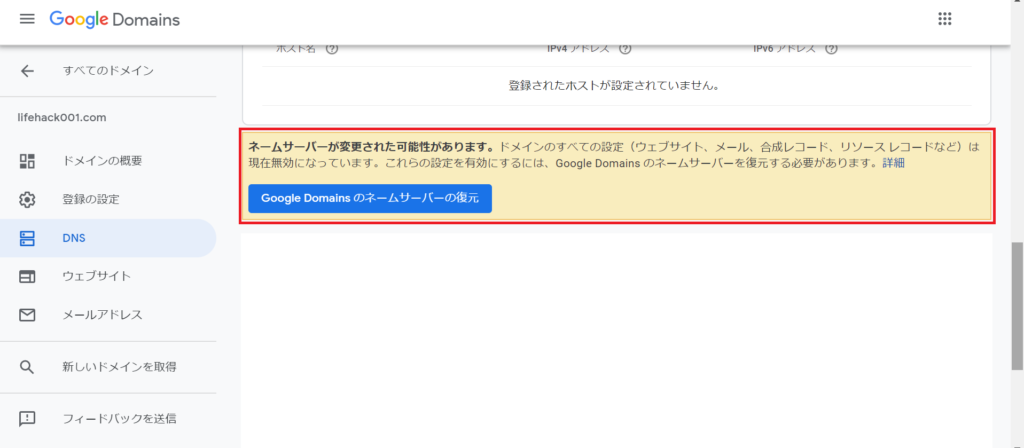
ちなみに、この画面で、少し下へスクロールすると、「ネームサーバーが変更された可能性があります。」という、下記のようなドキッとするメッセージが表示されますが、Google のネームサーバーを利用しないというだけですので、無視して問題ありません。

bluehost 側で Ownership が確認されているかをみる
Google Domains 側でのネームサーバーの設定が終わりましたので、再び、bluehost に戻ります。Step 2: Verify Ownership のところで、”Ownership verified. The nameservers for the domain …. are currently set to NS1.BLUEHOST.COM, NS2.BLUEHOST.COM” と書かれていたら成功です。もし、そうでなかったら、画面を再読み込みしてみてください。

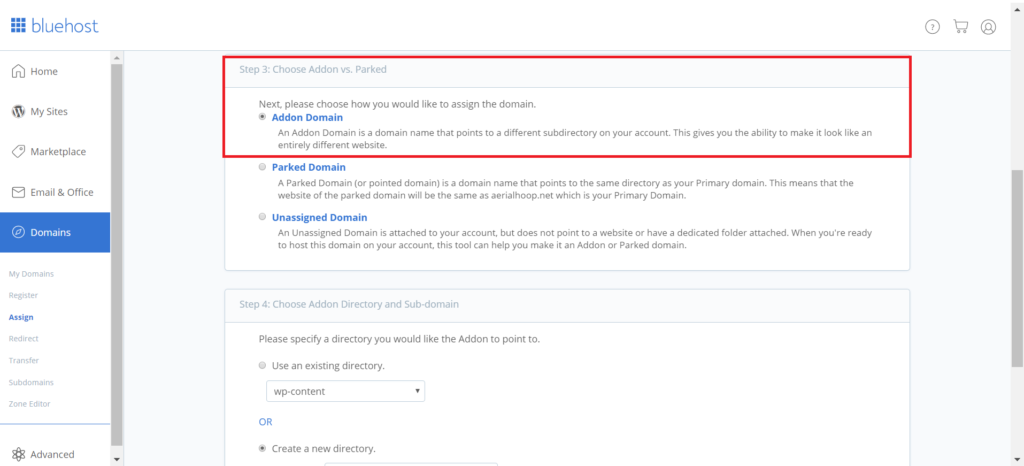
次に、[Step 3: Choose Addon vs. Parked] にて、Addon Domain を選択します。これにより、一つ目のドメイン (Primary Domain) とは全く別のウェブサイトにすることができます。

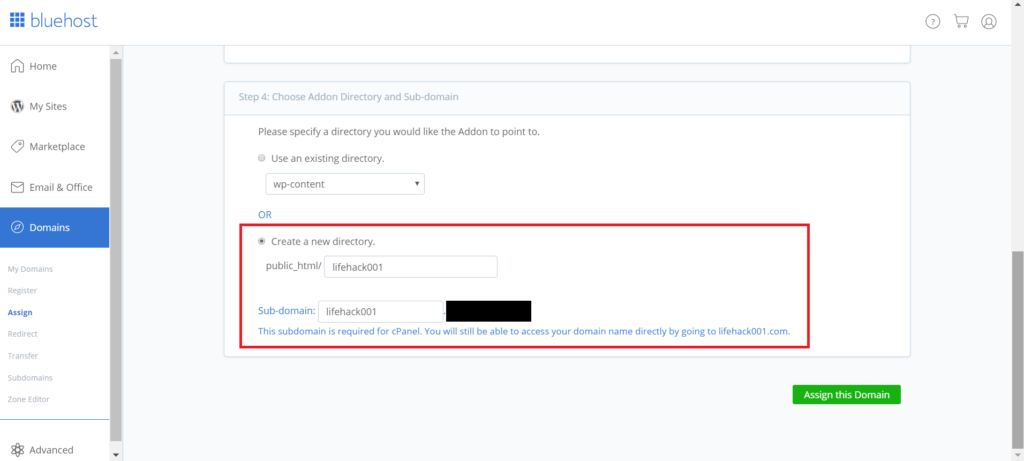
さらに、[Step 4: Choose Addon Directory and Sub-domain] ですが、一つ目のドメインと全く別物にするのであれば、二つの選択肢のうち、[Create a new directory] を選択します。選択後、右下の [Assign this domain] をクリックします。

ドメインの割り当てができたら、左側ペインにて [My Domains] をクリックしてみて、ドメインが追加されていることを確認します。
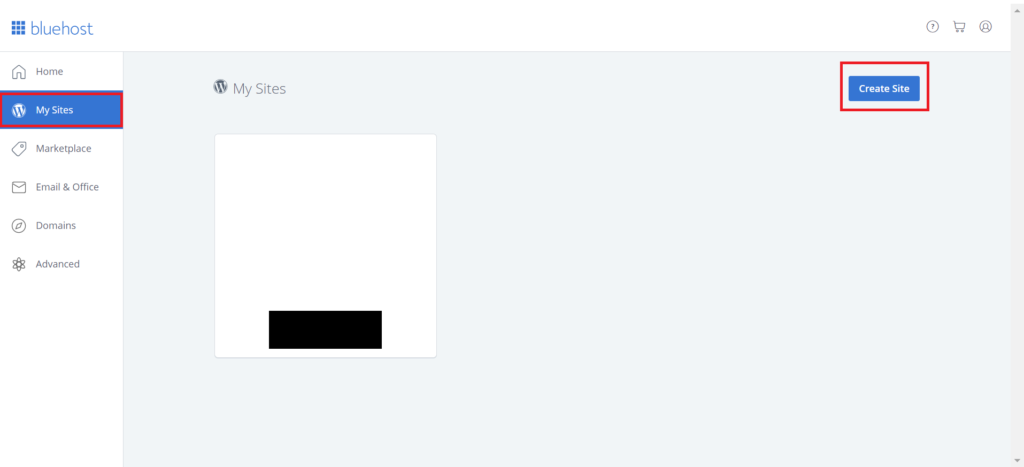
次は、ウェブサイトの作成です。左側ペインにて、[My Sites] を選択した後 (このタイミングでは既存のサイトだけが見えているはずです)、右上の [Create Site] をクリックします。

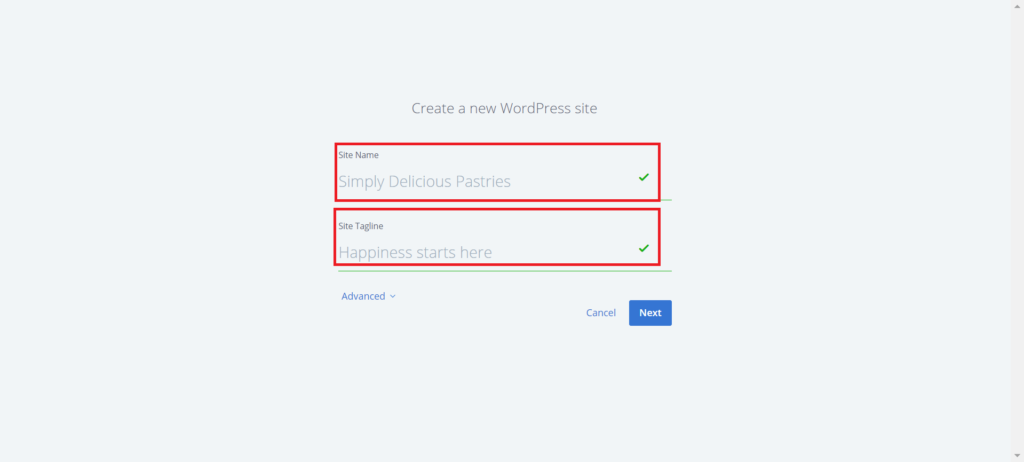
Site NameとSite Tagline をそれぞれ入力し、Next ボタンをクリックします。いずれも後から変更可能です。

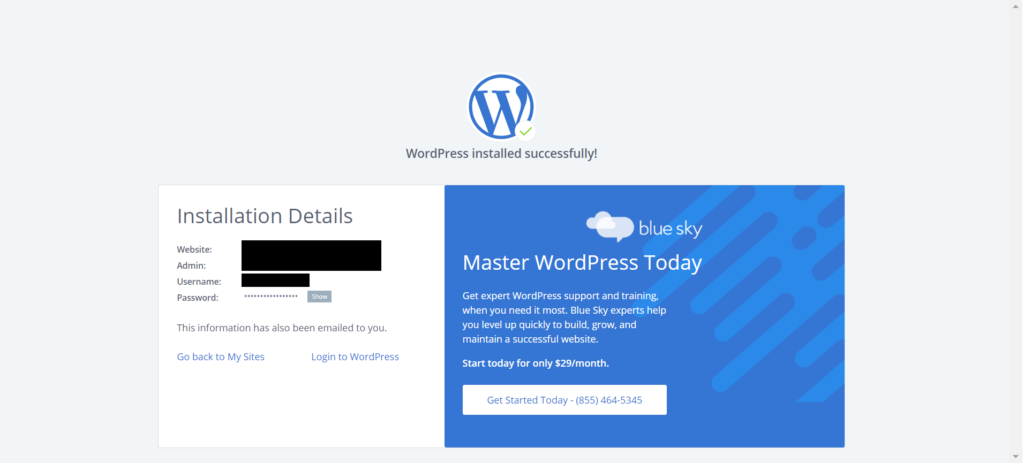
下記のような画面に切り替わります。なんと、ここで WordPress のインストールも完了してしまいました。
ちなみに、下記画面には、Website/Admin/Username/Password の情報をメールしました、と記載されているのですが、待てど暮らせど、そのメールは来ませんでした。ですので、念のため、情報をコピペして保存しておくことをお勧めします。
この後は、WordPress へログインして、サイトの構築を進めましょう。

まとめ
いかがでしたでしょうか。ネームサーバーのところで一瞬戸惑いますが、追加のドメイン・サイトでも、難なくできてしまいます。ご利用の bluehost のホスティングサービスが、複数のウェブサイトを持てるプランでしたら、二つ目、三つ目も作ってみると良いと思います。いろいろなテーマを一つのサイトに入れ込むよりは、サイトを分けた方が再訪率が上がるかもしれませんので。